|
|
Uc
|
This page is under construction.
|
| This page is in the process of an expansion or major restructuring. Please help review and edit this page, but be wary of edit conflicts.
|
Sign tags allow you to decorate flags, placards, signs and other objects that allow text. All tags can be stopped/ended by including a slash before the Tag </#ffffff>.
| Design |
Tag Name |
Preview |
Example Text |
Description
|
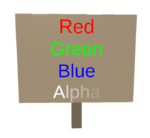
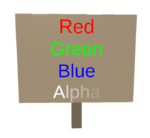
| RBGA |
<#ffffff00> |
 |
<#ff0000>Red <#00ff00>Green <#0000ff>Blue <#ffffff><alpha=#ff>A<alpha=#80>l<alpha=#60>p<alpha=#40>h<alpha=#20>a |
Changes the color of text, the last two digits changes the opacity.
|
| Alpha |
<alpha=00> |
 |
<#ffffff><alpha=#ff>A<alpha=#80>l<alpha=#60>p<alpha=#40>h<alpha=#20>a |
Changes the opacity of the text.
|
| Mark |
<mark=#ffffff00> |
 |
<mark=#00ff0030>Target marked |
Overlays the text with an HTML colour code.
|
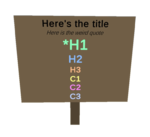
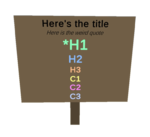
| Styles |
<style=[title, h1, h2, h3, c1, c2, c3, quote]> |
 |
<style=title>Here's the title</style><style=quote>Here is the weird quote</style><style=h1>H1<style=h2>H2<style=h3>H3<style=c1>C1<style=c2>C2<style=c3>C3 |
Changes the text to predetermined styles.
|
| Bold |
<b> |
 |
<b>Bold</b> |
Makes the text bold.
|
| Italics |
<i> |
 |
<i>Italics</i> |
italicizes the text.
|
| Strikethrough |
<s> |
 |
<s>Strikethrough</s> |
Strikes a line through the text.
|
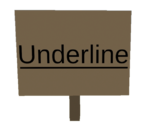
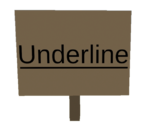
| Underlining |
<u> |
 |
<u>Underline</u> |
Underlines the text.
|
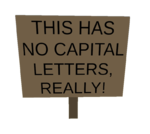
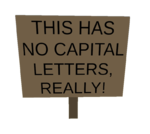
| Capitals |
<allcaps> |
 |
<allcaps>this has no capital letters, really! |
Forces all letters to be capital.
|
| Lowercase |
<lowercase> |
 |
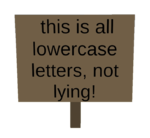
<lowercase> THIS IS ALL LOWERCASE LETTERS, NOT LYING! |
Forces all letters to be lowercase.
|
| Small Caps |
<smallcaps> |
 |
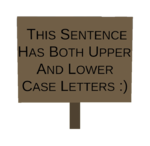
<smallcaps> This sentence has both upper and lower case letters :) |
Forces all letters to be capital but previously capital letters will be bigger.
|
| Subscript |
<sub> |
 |
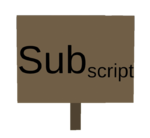
Sub<sub>script |
Makes anything after the sub tag small.
|
| Superscript |
<sup> |
 |
Super<sup>script |
Makes anything after the tag small and moved to the top.
|
| Rotation |
<rotate=00> |
 |
<rotate=-15>This is fake italics |
Rotates the text individually by degrees.
|
| Align |
<align=[left, right, center, justified]> |
 |
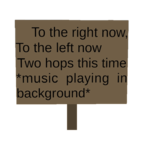
<align=right>To the right now, <align=left>To the left now <align=center>Two hops this time<align=justified> *music playing in background* |
Aligns the text to the selected side, justified spreads out the sentence to reach both sides.
|